
今まで写真についてはとにかく高画質がいい!という考えから、撮影する時もその機種での最大サイズに設定して撮っています。ブログに使用している画像は、少し色を明るくするなどのレタッチくらいはたまにしていましたが、「画像の最適化」についてはよく知りませんでした。
写真は高画質であればあるほど容量も重くなり、そのまま使えばその分サイトの表示も遅く(重く)なります。
そこで今回は、ブログで使用する画像の軽量化について考えてみます。
画像を軽量化する目的
そもそも、なぜ画像を軽量化する必要があるのでしょうか?
その答えはひとつです。いいブログをつくるため。
ブログ記事の中身はもちろん大切ですが、表示が遅いサイトはあまり好まれない傾向があります。画像をたくさん使っているサイトは見ていておもしろいのですが、それゆえに重たくなりがち。全てのページが表示される前に閲覧者が離脱してしまう可能性があります。
ブログを書くからにはやっぱりたくさんの人に見てもらいたいので、画像を軽量化することでサイトの最適化をはかる必要があります。
画像を軽量化する方法
画像を軽量化するには「圧縮」と「リサイズ」の2つの方法があります。
そのどちらも
圧縮とリサイズが同時にできる縮小専用。
驚くほどかんたんな操作で、圧縮とリサイズを同時にしてくれる無料のソフトです。オプションでは、画像をくっきりさせたり、彩度を上げて保存ができます。なお、JPEGファイルのみが対象です。
起動画面

ダウンロード 縮小専用。 | 窓の杜ライブラリ
指定範囲内のサイズを指定することで、同時にリサイズもできます。
たとえば、画像の最大幅を720にしたい場合は上図のように入力します。一眼レフなどで撮影した3:2の写真なら、幅720×縦480ピクセルのサイズで出力されます。もともと指定のサイズより小さい画像はそのままのピクセルサイズとなります。
オプション部分では、好きな項目をチェックします。
おそらくここで悩まされるのはJPEG量子化率という項目ですが、私はとりあえず80%にしています。デフォルトのままでもいいと思います。または、ファイルサイズを指定してもOKです。
右下のあいている部分に画像ファイルをドラッグ&ドロップすると、一瞬で圧縮・リサイズ作業が終了です。できたのかどうか不安になるくらい、ほんとうに一瞬で終わります。複数のファイルをいっぺんに行うこともできました。
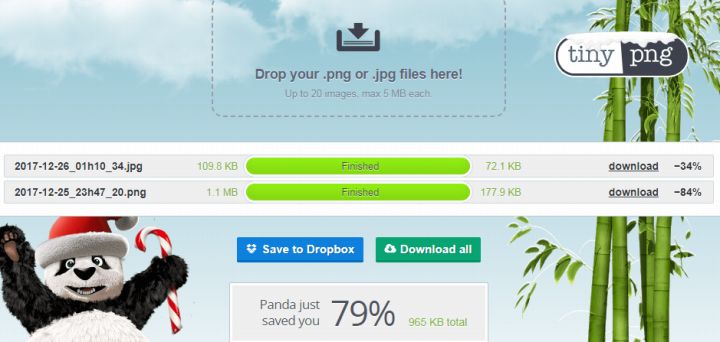
オンラインで使えるTinyPNG

リンク TinyPNG | 公式サイト
さきほどの縮小専用。はJPEGファイルのみでしたが、こちらのTinyPNGは、JPEG、PNGファイルどちらでも圧縮できます。
無料版は一度に20個までとなっていますが、ウェブページを更新(再読み込み)することで何度でも利用可能です。一つ当たりのファイルサイズは5MBまでのものが対象です。

ドラッグ&ドロップするだけなので操作もかんたんで、複数のファイルを指定して行うことができます。圧縮終了後は右側のdownloadボタンからファイルをダウンロードします。今回は79%、965KBもファイルサイズを圧縮することができたようです。
圧縮前後の画像ファイルサイズを比較
縮小専用。でJPEG量子化率を80%に設定して圧縮しました。画像の質の変化も見比べてみます。
圧縮前 720×480 263KB

↓
圧縮後 720×480 58.7KB (圧縮率77.7%)

圧縮前 720×480 219KB

↓
圧縮後 720×480 46.4KB (圧縮率78.8%)

どちらの画像も変化はほとんど分かりません。
まとめ
今回使用したどちらの圧縮方法でも、圧縮前後の画像での劣化はほとんど分かりませんでした。これで安心して画像の軽量化ができそうです。サイトの検証までは行っていませんが、画像をアップロードする際にもサクサクしているなと体感できました。
最近はスマホのカメラも驚くほど高画質になっているので、どんな写真でも軽量化する必要性が高まりそうです。



コメント