
テキストを読んだりノートをとったりするとき、蛍光ペンでラインマーカーをつけて文章を強調する方法があります。ブログの文章でも同じように強調したり目立たせることができないかと調べたところ、ありました。ここでは2種類の方法を紹介します。使いやすい色を選んでみましので、好きな色をお使いください。
ブログの文章にマーカーをひくとは?
このような感じです。
orangeのマーカーはこんな感じ
coralのマーカーはこんな感じ
lightcoralのマーカーはこんな感じ
pinkのマーカーはこんな感じ
yellowのマーカーはこんな感じ
deepskyblueのマーカーはこんな感じ
skyblueのマーカーはこんな感じ
lowngreenのマーカーはこんな感じ
limeのマーカーはこんな感じ
文章を目立たせるためには、大文字にする、太字にする、斜体にする、文字の色を変えるなどがありますが、これで選択肢がひとつ増えました。CSSコードをあらかじめ設定しておけば、簡単に好きな色をつけることができます。
何種類かの色を使い分けたい
ブログの文章中でラインマーカーをつけるには、
- 好きな色のCSSコードを設定する
- 文章の編集画面(HTML編集画面)で、色と場所を指定する
この2ステップで完了です。
CSSコード
はてなブログの管理画面からすすみます。

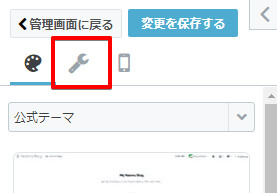
デザインをクリック。

スパナマークをクリック。

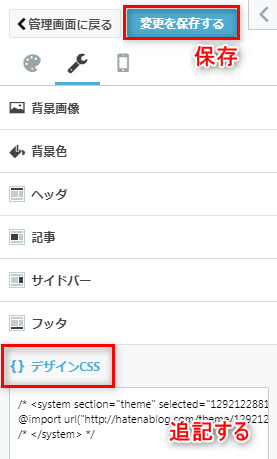
一番下のデザインCSSの入力欄にCSSコードを追記します。追記後は必ず変更を保存してください。

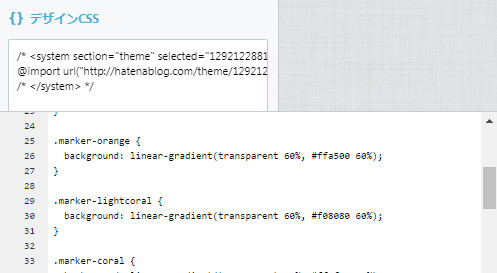
すでに入力されているコードがあれば、それから1行あけて貼り付けると分かりやすいと思います。行番号は気にしなくて大丈夫です。
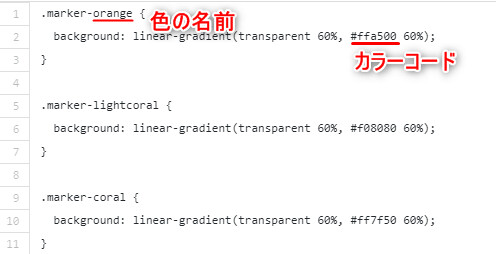
設定するCSSコードはこちらです。このコードをコピーして、先ほどのデザインCSS部分に貼り付けます。
これは先に示した10色分のカラーコードを入れているので長いですが、好きな色のコードのみを貼り付ければOKです。

色の名前とカラーコード部分を変更し、好きな色にすることもできます。
- カラーコードの左の%は線の太さを表しており、数字が大きいほど線は細くなる
- 右の%は線の色の濃さを表しており、数字が大きいほど色が薄くなる
色はこちらのサイトを参考にしました。

HTMLコード
それでは、実際に文章を書いていきます。HTML編集にこのように入力します。
ここに好きな文章を入れます。
プレビューするとマーカーがついているのが分かります。orangeの部分をCSSで設定した他の色に置き換えるとマーカーの色が変わります。
いちいちHTMLコードを入力するのは面倒なので、クリップボードソフトを使っています。めちゃくちゃ楽です。
無料ダウンロード クリップボード履歴ソフト Clibor | 窓の杜
もっと簡単にマーカーを使いたい
上記の方法だと多くの色を設定して使い分けることができるので楽しいのですが、ちょっと面倒だというのが正直なところです。 そんなときは、見たまま編集画面で太字にするだけで自動的にマーカーがひける方法がおすすめです。
CSSコード
CSSコードを設定してしまえば、あとは記事編集画面で好きな箇所を太字にするだけ。プレビューしてみるとマーカーがひいてあるのが確認できると思います。
注意 過去記事で太字にしていた部分にも自動的にマーカーがつきます。



コメント
無事に導入できました。ありがとうございます。
(最後に記載されている、太字でマーカーが引けるCSSですが、3行目の出だしが全角スペースになってますね。コピペ後にそこに気づかず少し迷ったので、ご報告まで。)
コメントありがとうございます。
確認し修正しました。ご指摘ありがとうございました
とても参考になったのでリンクを貼らせていただきました。
どうもありがとうございました!
id:kmnysnr さん
コメントありがとうございます!
役立ったようで嬉しいです(^^)
簡単にできました!説明もわかりやすかったです!ありがとうございました:-)